唐突ですが、僕の職種は運転職です。
で、勤務自体はシフト制なのですが、シフトでアサインされている勤務時間と、実際にハンドルを握っている乗務時間とは当然に一致しません(休憩や乗り換えなど、運転していない勤務時間もあるから)。
そして、一日のシフトの終わりにはこの「実際に乗務した時間」と稼働中に走行した距離の小計と合計を記録簿(というか、記録用のエクセルのシート)に入力しなければならないのですが、距離計算はいざ知らず、時間の計算って実は結構面倒ですよね。
そんなわけで、会社のPCにインストールされているエクセルを使って簡単に時間と距離を計算できるシートを作成しました。
前にも触れましたが、職場は年配の方やITリテラシの低い方が多いので、「:」の入力ができないとかセルの移動にもたつくとか色々と問題が多く、とにかくテンキーだけで入力が完了するように数字以外の入力情報の不要化(コロンを使わずに済ます)、カーソルの自動移動、入力データの書式のばらつき処理(例えば時間を3桁で入れるのか4桁で入れるのか、など)、宿泊勤務もあるので日にちを跨いだ時の計算処理、などなどとにかく至れり尽くせりでシートを作成しました。
その甲斐もあってこのシートは大好評を持って活用されているのですが、一つだけ問題が。
それは入力可能なPCの数が、就労者数に見合った数ではないということ。しかも入力用のPCは入力専用のPCではなく、他の事務作業などでも占有される事があるため、入力処理を待たなければならないといったこともしばしば。
そうなってくると、この待ち時間を使って先に計算だけ済ませておきたいというニーズが生まれてきます。
そこで求められたのがスマホでこの計算を行えないかという問い合わせだったわけですが(前回参照)、当初はアプリで作成を・・・と考えていました(その話を最初にもらったのは、僕がまだIS05を使っていたときだったため)。
しかしその後僕はAndroidからiOSに乗り換えてしまいました(iphone5sでっせ!)。するとその両方のアプリを作成しなければなりませんが、さすがにそれは敷居が高すぎます(そもそもLinuxでは開発環境のセットアップという難問が開発の前に立ちはだかっている!)。
そこで思案してたどり着いたのが、Webによるサービス提供、つまりHTMLでサービスを提供するという方法だったわけです(HTML+JavaScript)。
で、せっかく使ったのですから、もし同じようなニーズがあればと思ってとりあえず公開してみようかと(笑)
(※ウチのサーバという私的リソースにて提供しているので、会社では僕と親しくしている一部の人にしか教えていませんけどね;-p)
さしあたって当面はパスを変える予定は無いので、このURLにアクセスしてもらえればページが開きます。
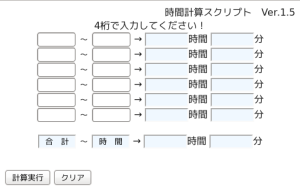
ページを開くと、こんな画面になります。
使い方・・・ってほどのものもありませんが、白いテキストボックス部分に時間を入力(3桁、もしくは4桁の連番数字で入力。コロンなどは不要です)し、「計算実行」のボタンを押すだけです(笑)
各行の横にその行の時間の小計が、そして一番下の行に小計を足し合わせた合計時間が返されます。
もともとスマホ用ということで作成しているので、多分スマホの画面にピッタリのサイズで表示されるのではないかと思います。もっともあらゆる端末で試したわけではないので(僕の手持ちの2台、iphone5sとIS05、それから会社の人からのレビューくらいしか情報が無い)、もしかしたら適切に表示されない端末もあるかもしれませんが・・・。
水色の部分はdisabledが指定されているので、そもそも選択対象とはなりません。つまりPCならTABキーで、スマホなら「次へ」とか「Next」とかのボタンで白いテキストボックスだけにジャンプしていきます(※一部スマホでソフトキーボードのNextキーでフォーカスがジャンプしないという現象を確認しました)。
なお、スマホの場合はこの入力可能テキストボックスにフォーカスが当たると、自動で数字のみのソフトキーボードが立ち上がります。これはinput typeにtextではなくtelを指定することで実現できました。色々と便利になっているんですね、最近は(笑)
ちなみに6行しかないのは、通常の業務内容からこれだけの行数があれば事足りるから。
そしてこの一連の計算処理はすべてJavaScriptで行っているのですが(興味がおありならソースをご覧ください)、とにかくまずは計算できる環境を提供しようということで、1行目~6行目の処理をなんと一つずつ独立した作業として書いちゃいました・・・orz
つまり、
1行目のデータを読み込む→1行目の計算をする→1行目の計算結果を返す
2行目のデータを読み込む→2行目の計算をする→2行目の計算結果を返す
3行目のデータを読み込む→3行目の計算をする→3行目の計算結果を返す
4行目のデータを読み込む→4行目の計算をする→4行目の計算結果を返す
5行目のデータを読み込む→5行目の計算をする→5行目の計算結果を返す
6行目のデータを読み込む→6行目の計算をする→6行目の計算結果を返す
最後に7行目に合計を返す
という段取りで書いてあるんです。
たいした分量じゃないし(スクリプトの行数もサイズもはっきり言ってとても小さい)、計算自体も簡単なものなのでとりあえずは・・・ということで、まずは1行目だけ作成し、うまく機能するかどうかを確認、うまく動作したら行数部分を表す数字を書き換えて2~6行目にコピーする、という手順で作成したためこうなっています。
ま、ものすごーく曲解して綺麗に表現すれば、プロトタイプモデルの開発・・・かな・・・???
しかしさすがにこのコードではあまりに美しくありません(コメントも同じコメントが続くことになりますから)。
各行のアルゴリズムは全く同じなのですから、本来的には
for i = 1, i <= 6, i++
i行目のデータを読み込む→i行目の計算をする→i行目の計算結果を返す
next
などのように(これはJavaScriptの書き方ではありませんが)、ループ処理を使って書くべきですよね。
というわけで、現在鋭意書き換え中なわけですよ(これまた実験しながらの書き換えなのです・・・)。
別に、計算結果が正しく返されていさえすればサービスの提供という一次目的は達成されているのであって、アルゴリズムの組み換えなんて必要ないんですけど、こういうのって作り手のビミョーなこだわりみたいなものがどうしても生まれちゃうんですよね(笑)
その過程自体を楽しんでいる・・・というのもあるのですが、こうやって少しずつ自分が考えてスクリプトを書いて、それが想定どおりに機能したときの喜びは(たったこれだけの単純なスクリプトであったとしても)やっぱりうれしいわけです(^-^)
こうした内部的な細かなバージョンアップもさることながら、今のところは時間計算のみになっているので、もう一つの要素である距離の計算についても同じようにスクリプトを組まなければなりません。
しばらくはJavaScriptで楽しめそうですね♪

One thought to “時間計算スクリプト”