近ごろ親しくしていただいているBLOG知人のページへ行ってコメントを残しているときに、気がついたことがあります。
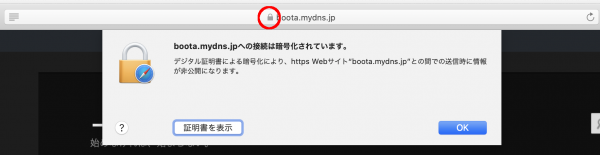
そちらもうちと同様WordPress on Linux with https環境なのですが(だと伺っている)、アクセスするとアドレスバーのところに錠前のアイコンが表示され、証明書情報を確認することができるようになっているのです。
ってゆーか、普通httpsならそうなってますよね?
なのにうちのBLOGは、httpsで通信しているのになぜかこの「錠」アイコンがでません(安全ではありません、こそ表示されませんが)。アドレスがhttpsで始まっているのでhttpsで通信しているのは間違い無いはずなのに・・・?
というわけで調べてみたところ、解決策としてプラグインを使う方法がヒットするのですが、プラグインでhttpをhttpsに修正する方法は既にやってますし、同種の異なるプラグインを利用するのはなんとなくトラブルの元になりそう。
なのでさらに別の方法を探っていると、どうやら根本的な原因は「サイト内にhttpsでない要素へのリンク等があること」らしいことがわかりました。このときに全ての「http」を「https」に置換したはずなのですが、漏れがあったということなのかなぁ・・・?
そこでBLOGのトップページを開き、ページのソースをチェックしてみることにしました。「http」でソースに検索をかけてしらみつぶしに見ていくと・・・。
どうやら原因が判明!
BLOG当初に使い始めたアバター(というか、プロフィール写真?)の画像へのリンクがhttpのままでした(その原因はわかりませんが)。
そこで一度プロフィールを編集(写真を削除)したところ・・・。
「錠」アイコンが表示されるようになりました!
プロフィールの写真といえば、ずいぶん前に「Gravatarに登録しなくてもローカル環境でアバターを使えるようになるプラグイン」を使ってアバターを登録していたのですが、それがだめだったんですかね?
Gravatarに登録してアバターを作成したらこの問題は起こらなかったのかも?
(現在は同プラグインで新たなアバターを登録してあります)
まぁなんにしても、これでますます適切にhttps環境になったということで、一安心ですね!
・・・あとはヘルスケアの問題だな〜(笑)