少し前まで、ツーリングレポートはBLOGに現地から簡易投稿し、詳細はホームページ上で行うようにしていたのですが、WEBページ作成に時間が割けず、ホームページ上でのツーレポは現在も休止中です。
なにより、WordPressが(プラグインで)便利になってしまったりということもあって、簡易投稿も詳細投稿もWordPress上で行いたいな〜、などと考え中だったりもするのです。
・・・人間、一度楽を覚えてしまうと戻れなくなるものですね・・・orz
ところで、ホームページの場合は大量の写真でも一括してアップロードでき、そのレイアウトも自由自在という利便性がある一方で、画像をアップロードする前に適当なサイズに自分でリサイズしなければならず、また画像ファイルのパス指定なども手作業で行う必要があります。
WordPressだと画像の一括アップロードはクリア、リサイズの必要もない(Imsanityプラグインで自動リサイズ)、パス指定の必要がない(ドロップすれば挿入OK)などの利便性がある一方で、画像ファイルの配置の自由度が低い、という欠点があります。具体的には、WordPressでは写真などの画像ファイルは通常、一つずつ表示されるので、大量の写真を一つの記事に載せると、この投稿はやたら長いものになってしまうのです。
でも、もしこの点(写真などの画像データの自由配置)がクリアできたら、WEBページ上での詳細レポートをWordPressに置き換えることができるようになるのでは・・・。
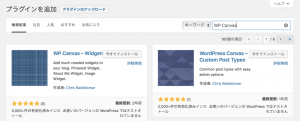
そこでWordPressで写真を並べて表示する方法を色々探ってみたところ、どうやらWP Canvasというプラグインの評判がいいようです。
それならということで、早速ダッシュボードのプラグインからWP Canvasで検索をかけてインストール。
これで投稿作成画面上にWP Canvas用のツールバーが出るはずなのですが、いくら確認してもそれらしいものが見当たりません。プラグインとしては問題なく機能しているようなのに。
やっぱり現在のWordPressでの互換性が確認されていないのがいけないのかな?
で、よくよく調べてみると。
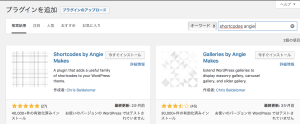
利用するプラグインの名称としてはどうもWP Canvasということでいいようなのですが、提供されているプラグイン名が違うようで、ダッシュボードのプラグイン検索窓にはWP Canvasと入れるのではなく、
Shortcodes by ansie makes
としなければならないようなんです。なんでだ?(笑)
で、とりあえずその通り入れてみたところ、特に設定を施すことなくそのままで無事にWP Canvas用のツールバーが表示されるようになりました。
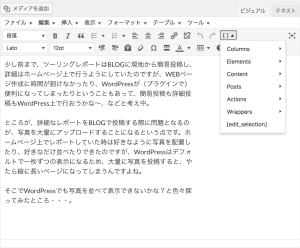
3枚目の画像がそのツールバーです。
ツールバーをクリックするとプルダウンメニューが表示されますが、その中にあるColumnsが今回の目的である、写真を並べて表示するためのメニューになります。
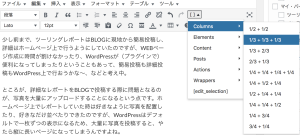
いくつかデフォルトで分割パターンが設定されているので、その中から目的のものを選びます。
今回は全て1/3+1/3+1/3の3分割を選択しています。
目的の分割パターンを選択してクリックすると、HTMLのようなコードが自動的に配置されます。画像はそのコードにある「Sample Content」と記載されているテキスト行に入れていきます(Sample Contentの文字列は削除)。
そして実際に確認してみたところ、きちんと3分割で横並びで表示されることがわかりました。
なお、各画像は他のプラグインもきちんと機能した上で表示されることも確認できました(ImsanityとFancyBox for WordPress)。
こちらのプラグインも現行のWordPressとの互換性が確認されていなかったのでちょっと不安でしたが、結論から言うと問題なし!
今回の投稿は本来的には画像を3分割して表示する必要はなかったのですが、テスト投稿も兼ねていたため、少し見づらいかもと思いつつ、WP Canvasを使ってみました。
しばらく使ってみて、良さ気な感触が得られたら、詳細なツーレポもこれを使って、全てBLOGで完結させようかなと思っています。
D80で撮影した写真をアップロードする時は、全ての画像データのサイズ、アスペクト比は同じでキレイに並びますし、写真の場合はサムネイル表示してもおおよそのイメージが確認できるので、今回のような文字を含む画像データよりも相性がいいはずだからです。
はてさて、この目論見、うまくいきますでしょうか?(笑)