別になくても困らないものなのですが、https化移行に伴い、なぜか設定していないfaviconがmydns.jpのそれで表示されるようになってしまったので、これを機に自分用のfaviconを作成することに。
faviconがiconファイルであること(つまりファイル名はfavicon.ico)は知っていたのですが、問題はどうやってicoファイルを作成するか、ですね。
で色々調べたところ、Macの標準アプリである『プレビュー』を使って簡単に作成できることがわかりました。
まずはGIMPなどで適当なサイズの画像ファイルを作成(僕は100×100で作成)、できたファイルをpngなどで保存します。
こんな感じでさくっと作ります。
あとはこれをicoファイルに変換すればいいだけ。そのやり方も上記リンク先にありますから、それに従って作成します。
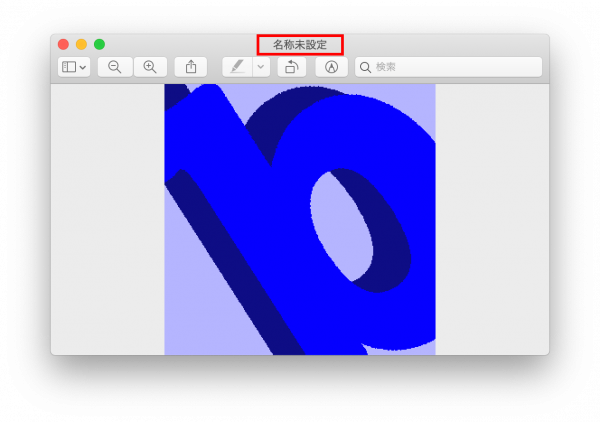
まずは作成した画像ファイルを一度クリップボードにコピーし、『プレビュー』の「ファイル」→「クリップボードから新規作成」で画像を開きます(作った画像をそのまま開くのではダメです!)。
クリップボードから新規に作成したので、ファイル名が「名称未設定」になっています。この状態でないとこれをicoファイルに変換することができないのです。
新規作成で画像が開いたら、必要に応じてサイズ等を変更(「ツール」→「サイズを調整」)します。faviconの基本は16×16ですが、今は拡張されてもっと大きなサイズでも大丈夫とのこと。
僕はひとまずもっとも標準的と思われる32×32に縮小しました。
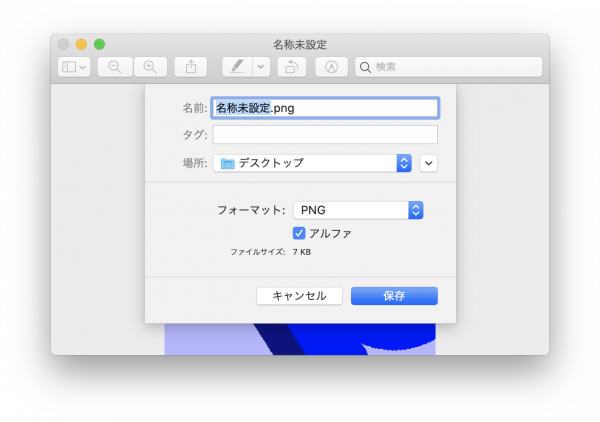
適宜修正をしたら、「ファイル」→「保存」で保存します。


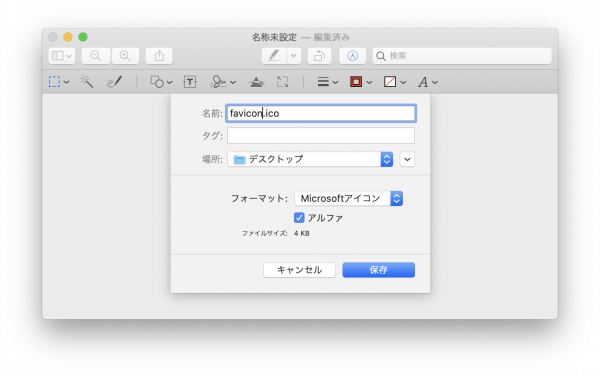
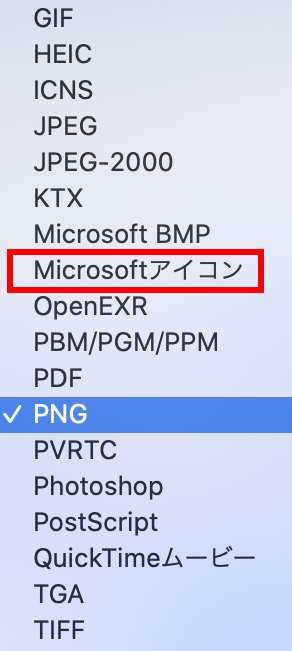
保存用のダイアログウィンドウのフォーマット(PNGの部分)を、「Option」キーを押下しながらクリックすると、右のようにフルメニューが表示されます。
ここから「MicroSoftアイコン」を選択し、ファイル名をfaviconにします。
これで保存を押下すれば、指定した場所にfavicon.icoが作成されるので、あとはサーバにこれをアップロードすればいいだけ・・・なのですが。
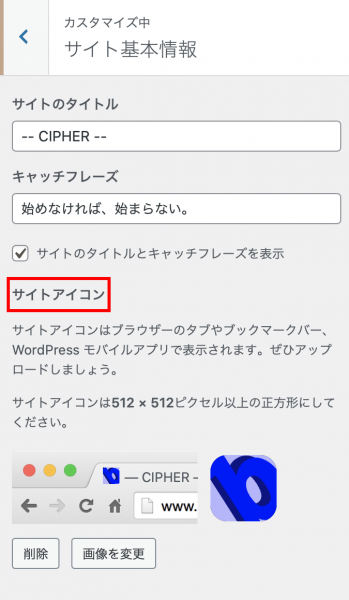
ここまでやったところで、「WordPressではダッシュボードからサイトアイコン(画像ファイル)を指定するだけでfaviconができる」ことを知りました・・・orz
WordPressでBLOGしか公開していないうちのサーバ相手に、ここまでやってきた苦労はいったい何だったんだろう・・・??
でもまぁとにかくこれでうちのBLOGにもfaviconが設定できた、ということで・・・。
せっかく作成したfavicon.icoは・・・やっぱりアップロードしておくかなぁ。だってapacheのエラーログにいっつもfavicon.icoが見つからないって出てきてしまうし(笑)