これまで動画を埋め込む際は、FLV Embedというプラグインを使って挿入してきました。ところがこのプラグインを使って挿入した動画は、その再生にFlash Playerを必要とします。そしてそのFlash Player(のブラウザのプラグイン)の提供が2020年末をもって終了となってしまいます。
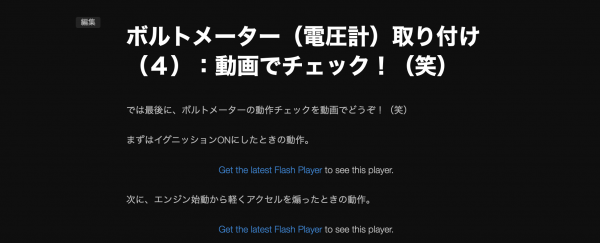
その結果、同プラグインで動画を埋め込んだページはこのように表示され・・・。
 そのページにある「Get the latest Flash Player to see this player.」をクリックしても、ブラウザでFlash Playerが立ち上がらず、アドビ社によるFlash Playerのサポート終了告知ページに飛ばされるだけで、動画を視聴することができなくなってしまいました。
そのページにある「Get the latest Flash Player to see this player.」をクリックしても、ブラウザでFlash Playerが立ち上がらず、アドビ社によるFlash Playerのサポート終了告知ページに飛ばされるだけで、動画を視聴することができなくなってしまいました。
そこでFLV Embedによる以外の方法で動画を埋め込まなければならず、色々探ってみたところ、かつてインストールしていたプラグイン「TinyMCE Advanced(現在のプラグイン名はAdvanced Editor Tools)」で動画を埋め込めることが判明しました。
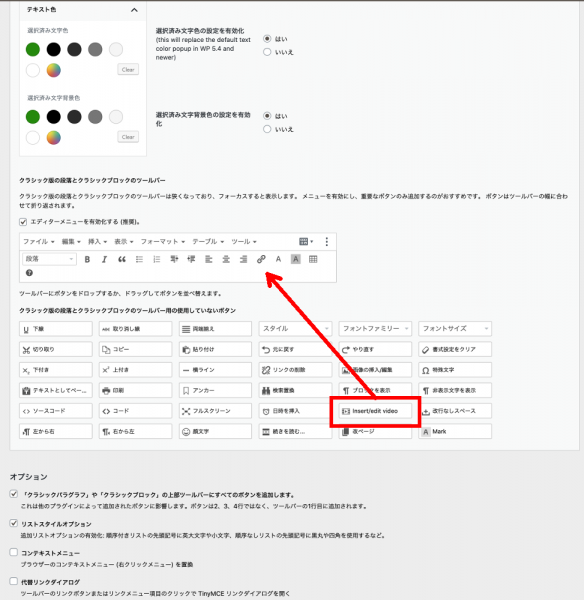
その方法は簡単で、同プラグイン設定画面にある「クラシック版の段落とクラシックブロックのツールバー用の使用していないボタン」の中から、「Insert / edit video」のボタンをドラッグ&ドロップするだけ!
(従って、この方法を使う時は記事をクラシックスタイルで作成することになります)
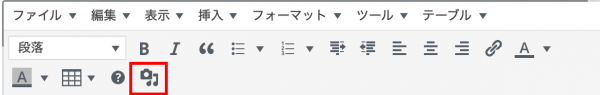
するとクラシックスタイルの段落に「メディアを追加」というボタンができるので、これをクリック。
メディアの追加画面が開くので、まずは「ファイルをアップロード」タブに切り替えて動画をアップロード(これをしないと話になりませんからね)。
なお、FLV Embedの時は動画用のディレクトリを自分で作成し、そこにアップロードしていました(なので動画までのパス指定を行なっていた)が、本手順だと動画はデフォルトで~/wp-content/uploads/year/month/以下にアップロードされます。
つまり写真をアップロードするのと同じディレクトリに保存されるということです。
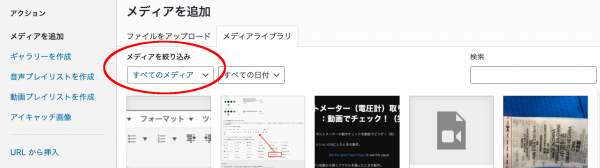
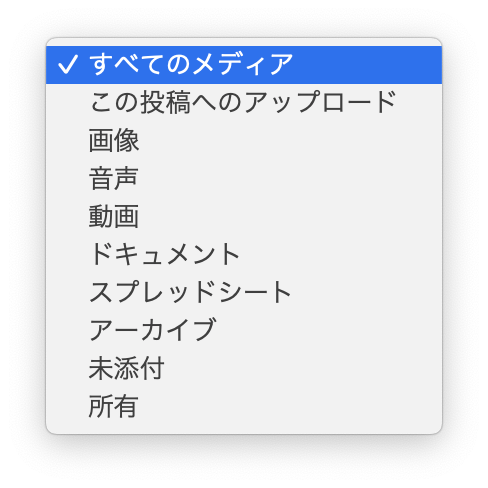
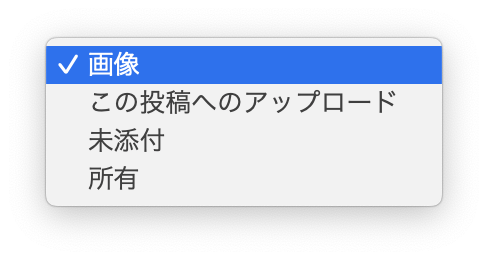
アップロードしたらタブを「メディアライブラリ」に切り替え、「メディアを取り込み」の下にあるプルダウンをクリック。
選択肢の中に「動画」があることが確認できるので、これをクリックして動画を埋め込めばOK!
(※すべてのメディアのままでも動画ファイルは表示されています)
どうやら投稿画面上では動画そのものが埋め込まれるわけではなく、動画へのリンクが埋め込まれるようです。しかしそのリンクをクリックしてもFlash Playerのアラートは出ず、動画の再生が始まったので、問題はクリアされたと考えてよさそう。
今後はこの方法で動画を埋め込んでいけばよさそうです。
余談ですが、新しいスタイルであるGutenberg(ブロックエディター)にもメディアライブラリからメディアを読み込むための「画像」や「ギャラリー」がありますが、こちらは静止画のみの取り込みとなるため、プルダウンをクリックしても「動画」は出てきません
(そして「すべてのメディア」も出てこない)。
(アップロードすればこの登校へのアップロード、で出せるのかもしれませんが試してません)
動画を投稿するときだけ(あるいは投稿するブロックだけ)クラシックスタイルにする、というのがちょっと残念なのですが、まずは動画をアップロードし、それがWordPress内で再生できるということが第一!
実際のところまだ試しながらの投稿となるため、不具合も出るかもしれず、やや不安もあったり・・・?(笑)
※iPhone11で撮影した動画(movファイル)はそのまま扱えます!