EASY FANCYBOXのポップアップ画像が、投稿された記事内に貼った画像よりも小さくなってしまう(あるいはそのように見える)という状況が散見されたので、テーマの変更のついでにこれらの設定も少し見直しました。
(テーマはなんだかんだでTWENTY ELEVENに落ち着きました)
と言っても、直接的な変更は自動リサイズのプラグイン「Imsanity」の設定画面から、
- 固定ページ / 投稿でアップロードされた画像
- メディアライブラリへ直接アップロードされた画像
- その他の方法でアップロードされた画像(テーマヘッダー、背景、ロゴなど)
の各設定数値を変更するだけです。
EASY FANCYBOXが表示するポップアップ画像って要するにアップロードした画像が(基本的に)そのまま表示されるため、Imsanityでリサイズする際の画像を大きくすることでポップアップ画像も大きくする、というわけです。
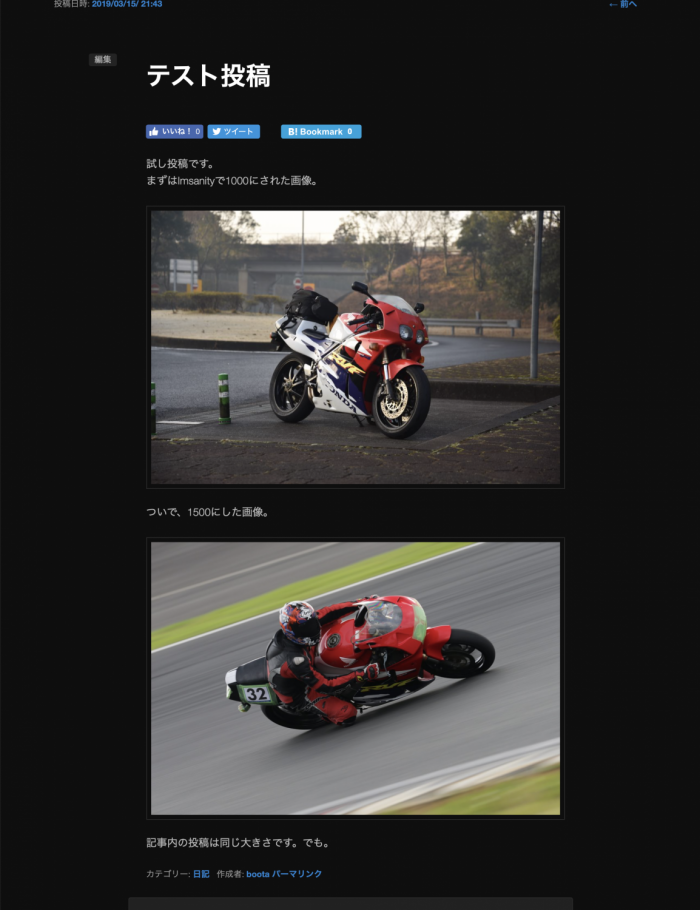
ちなみにこれまではImsanityのMAX値を1000にしていたのですが、今回から1500にあげました(単位はもちろんpixelです)。
その裏には実は、お散歩フォトの相棒もD80からD750にアップグレードしたので(機能的にも撮影画素的にも、そして生成される画像ファイル的にも!)、もう少し大きな写真で見て欲しいなぁという思いもあったりするのです。
ま、撮影技術がアップグレードされたかどうかは正直微妙なところなのですが・・・(^ ^;;
さて、公開しないテスト投稿で確認してみたところ、この変更でポップアップ画像がふた回りほど大きく表示されるようになったので、結果は大満足。
ただ、僕の作業環境が2880×1620という相応に大きな画面解像度なので、ポップアップする画像のMAX値が1500くらいでちょうどよく感じられるわけですが、例えばSXGA解像度の画面だったり、あるいはモバイル環境下だったりするとこのポップアップ画像は当然画面に収まりきらなくなります。



公開しなかったテスト投稿のキャプチャですが、上の画像はImsanityで1000指定、下の画像は同じく1500指定。
記事内での表示は同じ大きさですが、ポップアップさせるとこれだけ違います。
そして下の画像は、このウィンドウサイズでは入りきっていません。
小さい解像度の画面だと、ウィンドウを全画面表示にしてもこうなる可能性があるわけです。もちろんパソコン画面ですから、入りきらない部分はマウスでスクロールさせて見ることができますけれど、それはあまりスマートとは言えませんよね。
そしてこの問題が顕著に現れるのが、スマホ画面。
テーマ変更に当たってスマホ画面対策用にWPtouch Mobile プラグインを再使用していますが、全体の表示はそれでいいものの、画像のポップアップはこんな具合に。



どちらのサイズのポップアップも全く収まりきっていません(閲覧環境はiPhone5SのWordPressアプリです)。
知らない人が開いたら、きっと僕に殺意を覚えることでしょう。
そこで。
WordPressのダッシュボードから、「設定」→「メディア」と辿って、メディア関連の設定ページを開きます。
その中にFANCYBOXのセクションがあり(EASY FANCYBOXの設定もここに組み込まれています)、当該セクション内にWindowというサブセクションがあるのでそこまで設定ページをスクロールします。
そのサブセクション内に
- Scale large content down to fit in the browser viewport.
という項目があります。
デフォルトでチェックが入っていないと思いますが、ここにチェックを入れて保存。
この項目は要するに「大きい画像をブラウザの大きさに合わせて縮小する」ということですが、これにチェックを入れて保存すれば、仮に1500ピクセルのポップアップ画像も、小さなスマホ画面解像度で表示できる、ということ。
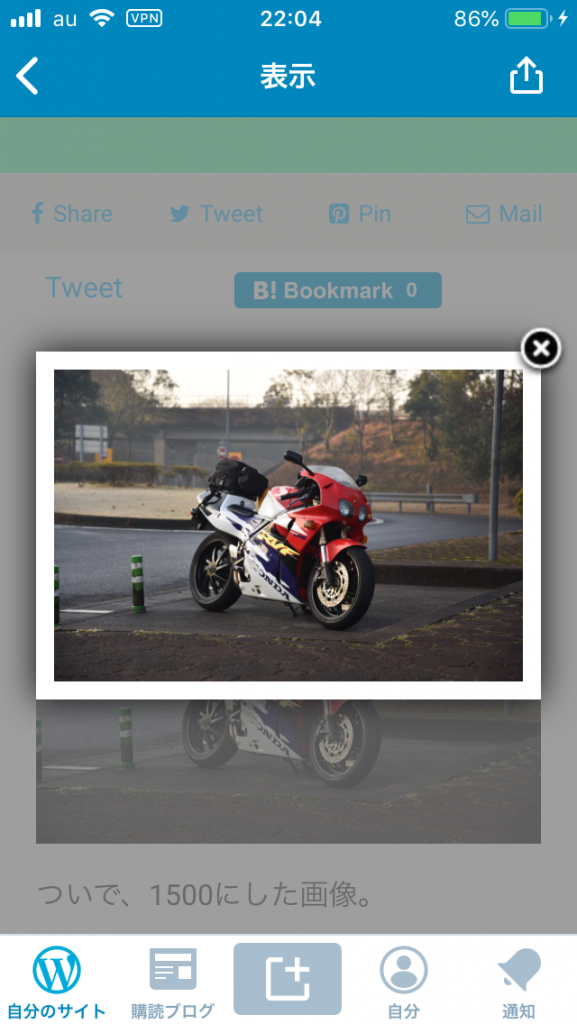
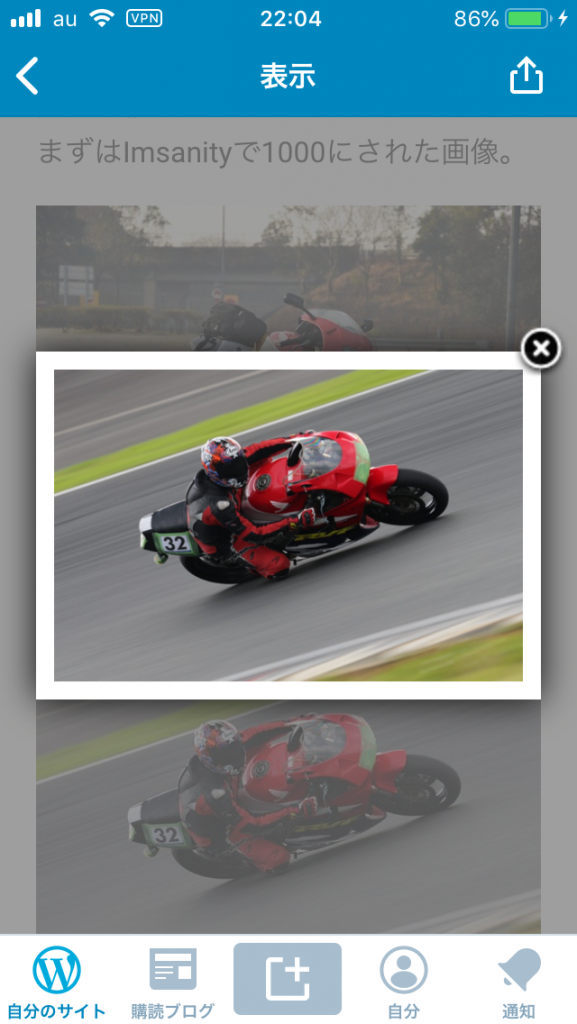
実際のところ。


どちらのポップアップ画像もちゃんと狭いスマホの画面に収まりました!
(ポップアップに枠がつくため、画像が記事内のそれより小さくなっていることに注意!)
さて、これで閲覧者の環境に合わせた表示が一応できるようになったので一安心です(笑)
ひーこさんに迷惑をかけてしまった甲斐もあったというもの!?
最近はほんと、多種多様なデバイスでネットの情報を閲覧できるので、一度自分がアップロードする立場になると頭を悩ませることも多々。
でも、こうして気になった問題点を少しずつ解決していくのも自前サーバの醍醐味ですね!
あとは中身をもっと充実させないと・・・(笑)