D80で撮影しても、iPhone5Sで撮影しても、デフォルトの画像サイズはそれぞれかなり大きく(余裕で3,000オーバー!)、それをそのままWordPressにアップロードしてしまうと読み込みに時間がかかる上に、fancybox for WPで画像を浮かび上がらせた時に、ディスプレイに収まりきらなくなってしまうおそれがあります(HDだってせいぜい1,920×1,080ですもんね)。
だから写真付きの投稿をする時には、いつも自分で投稿前にリサイズしてアップロードしてました。
5k iMacはベースがLinuxライクなのだから、画像リサイズのシェルスクリプトを組むという方法もありますが(かつてLinuxを使っていた時はそうしていたので)、できれば投稿時に自動でできないかな〜・・・と考えて、そういうプラグインを探してみたところ・・・。
そこで見つけたのが、Imsanityというプラグイン。
WordPressへのアップロード時に、指定したMaxSize内で画像を自動リサイズしてくれるプラグインだそうで、まさに僕が求めていたそのものです。
そこで早速インストールしてみました。
まずはプラグインを検索します。さすがに高評価ですね!
インストールが完了したら速やかに有効化します。すると、ダッシュボードの「設定」の中に、Imsanityが現れます。
クリックすると設定画面が開きます。
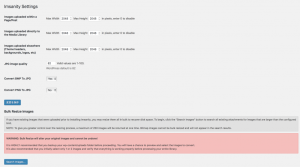
設定画面は1ページだけです。ページ内の項目は下記の通り。
「Imsanityセッティング」
ページ(固定ページのこと)・ポスト(投稿のこと)内でアップロードしたイメージ(の縦横最大ピクセル数)
メディアライブラリに直接アップロードしたイメージ(の縦横最大ピクセル数)
他の場所(テーマヘッダや背景、ロゴなど)にアップロードしたイメージ(の縦横最大ピクセル数)
JPEGイメージの品質(デフォルトは82%圧縮)
BitmapをJPEGにコンバートするかどうか
PNGをJPEGにコンバートするかどうか
これが基本設定となります。
これらの項目値を変更したら、最後に「変更を保存」ボタンをクリックして変更すればOK!
ちなみに僕は画像は縦横最大ピクセル数を1,000に決めて投稿していました(iPhone5S撮影・投稿時を除く)。
で、そのように設定をして画像を投稿してみたところ、確かに最大ピクセル数が1,000にリサイズされて投稿されることが確認できました(実画像は3146 × 1752)。
投稿するだけであとはWordPress(のプラグイン)が自動的にリサイズを行ってくれる・・・これは便利!(笑)
なお、Imsanityはすでにアップロード済みの画像を一括リサイズしてくれる機能も有しているようです(こちらは試していませんが)。
先ほどの設定ページには次のような記載があります。
「イメージの一括リサイズ」
もし君にImsanityのインストールより前にアップロードされた既存画像があるならば、ディスク領域回復のために、それらをまとめてリサイズすることもできるよ。それをするには、指定値よりも大きな既存の全画像を探すために、「Search Images…」ボタンをクリックして。
注意:リサイズ時に君が何もできなくならないように、一度にリサイズできるのは250個の画像までです。また、Bitmap画像は一括リサイズできないし、検索結果にも表示されません。
警告:一括リサイズはオリジナル画像に手を加えてしまい、元に戻すことはできません!
この過程を行う前に、自分のwp-content/uploadsディレクトリのバックアップを取ることを「絶対に」忘れないこと。コンバートする画像をプレビューして選択することができるからね。
ついでに、全ライブラリで処理を行う前に、1つ2つの画像を使ってちゃんと機能するかどうか、最初にやってみることをお勧めするよ。
基本的にアップロード済みの画像はほぼほぼこの規定サイズに変更されているので、僕は一括リサイズを試す必要がないためやっていませんが、機能としては実装されているようです。
これで写真付きの投稿をするのも少し楽になります。
同じ結果が得られるなら、手順は簡単な方がいいですもんね!





One thought to “投稿画像を自動リサイズする(”Imsanity”を使う)”