WordPressの新規投稿画面では、投稿時にすることのできる装飾がとても限られています。
具体的にはBoldやItalic、文字の色、インデント、リンクなど、数えるくらいしかありません。
もちろんHTMLでシコシコ記入していけば各種装飾は行えますが、それではBLOGというメディアの特徴を思いっきりスポイルしてしまっています。
ちょうどページに表を入れたいなあと思って検索してみたところ、そのページでWordPressで簡単に各種装飾が行えるプラグインが紹介されていたので、それをインストールしてみることにしました。
そのプラグインの名前は、TinyMCE Advanced。
それでは早速インストールしてみます。
プラグインのインストールなので、とても簡単です。
まずはダッシュボードにある「プラグイン」をクリックし、検索ウィンドウにTinyMCE Advancedと入れて検索。
すると一発目にバッチリヒットするので、「今すぐインストール」をクリックしてインストールします。
うちの環境ではなぜかプラグインのインストールに失敗しました、みたいなメッセージが表示されましたが、インストール自体はどうやら完了しているみたい?
というのも、インストールされたプラグインの一覧に、TinyMCE Advancedがきちんと含まれているからです。
まだ有効になっていないので、「有効化」をクリックして有効にします。
有効にしたら、左のメニューから「設定」にマウスカーソルを合わせると設定できる一覧が出ますので、TinyMCE AdvancedをクリックしてTinyMCE Advancedの設定画面を呼び出します。
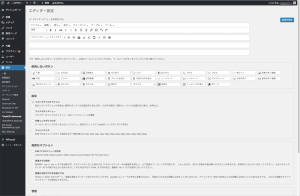
「使用しないボタン」にある要素をエディターメニューにドラッグアンドドロップすれば、その要素がツールバー(?)に追加される、という仕組みです(そして逆もまた然り)。
標準的なものはすでにエディターメニューに入っているので、まずは現状で新規投稿画面がどのようになっているのかを見てみることにします。
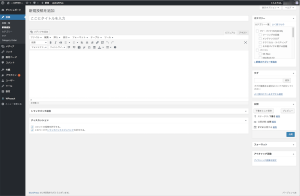
この間うちまでの簡素なツールバーに変わって、先ほど設定画面で確認したツールバーが並んでいます。
これなら文字装飾も含めて、色々と(簡単に)編集をすることができますね!
パッと見た限りではデフォルトの状態で僕の用途は果たせそうなので、しばらくは現状のままで使ってみようと思います。