Counterize IIのアクセスログを眺めていると、結構な頻度でスマホからのアクセスがあることがわかります。
私自身も通勤途中などに自分のBLOGを確認したりアクセス状況を確認したりする際にスマホでアクセスしていますが(これはログインしてアクセスしているのでログにカウントされない)、実はスマホでアクセスすると結構画面レイアウトが崩れるんですよね。
たとえば私の環境ではBLOGトップの投稿にアクセス数などの表示が重なってしまったりしてとても見づらくなってしまっています。
そこでスマホ画面でも美しく、というより、少なくとも不都合がない程度にきれいに見えるようにしたいなー、と漠然と考えて、たまーにGoogle先生に訊いてみたりしていたのですが、そんな折り、こちらで「iPhone,Androidに最適表示できるWordPressプラグイン「WPtouch」」なるコンテンツに出会いました。
それによると、どうやらWPtouchというプラグインを入れれば、あっさりとWordPressをスマホ対応にできるとか。
プラグイン名が分かっているので、WordPressのダッシュボードから「プラグイン」→「新規追加」を開いて早速WPtouchで検索、スパパパッとインストールを行います。
その他のプラグインと同様、インストールはあっという間に完了し、いつでも使える状態になります。
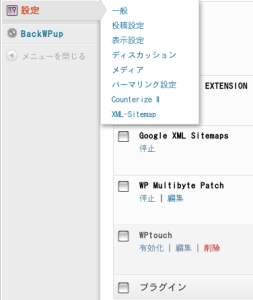
後はWPtouchの細々した設定をすることになるのですが、先のBLOGではダッシュボードの「設定」にWPtouchの項目ができるとあったのに、うちにはそれがありませんでした。
とすると、何処をいじれば・・・??
って、何のことはない。上のキャプチャ画面でも分かるように、WPtouchが有効になっていないからでした・・・(^-^;;
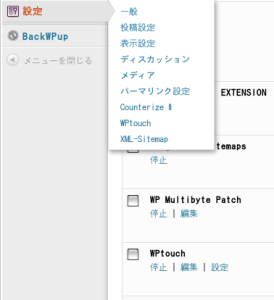
こいつを有効にすると、設定の項目にWPtouchが現れます。
よかったよかった(笑)
WPtouchの設定画面を開と、General Settings(一般的な設定)以外にもたくさんの詳細な設定項目がありますが、まずはスマホ画面できちんと見られるようにするというそれだけの目的ですから、先に紹介したBLOGにもあったとおり、General SettingsのSite Title(サイト名)だけスマホ用にちょこっと編集することにしました。
変更したら、設定画面の一番下に「Save Options」ボタンがあるのでクリックして設定を反映。
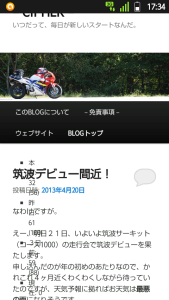
これでスマホでアクセスすると、スマホ用のCIPHERが開くことになっているはずですが、さてさて実際はどんなモンでしょう?
おぉ!なかなかきれいにスマホ画面に収まっているではありませんか!
サイトタイトルもちゃんとスマホ用のそれになってますね♪
まだ、この画面からどうやってダッシュボードに入るのか、とか、アクセス数が表示されないとか色々と分からないことはありますが、ひとまずの目的は達成できました。
多分ユーザエージェントで判定しているのでしょうから、ブラウザが変わってもユーザエージェントがAndroidになっていれば同じように表示される・・・はずだと思います。ちなみに上の画面は最近使い始めたBoatBrowser。
愛着のあるFirefoxはすぐに落ちてしまうので実用に耐えませんでした・・・って、これは話題の趣旨から外れますね。
さて、こうして見やすくなったわけですが、これでもう少しアクセス頻度が上がる・・・といいなっ♪