Webページ用のサイトマップですが、WordPressのプラグインでboota.mydns.jpを指定すると自動でそのURL以下のサイトをマップに自動で追加してもらえるのかと思ったらそうではありませんでした。
この辺、まだよくわかっていないんですよね。
で、要するにWordPressのプラグインでサイトマップの更新をして更新されるのはBLOGの投稿が増えた場合にその新しい投稿をサイトマップに追加する、という操作のようで、Webページのそれは別個に(同じsitemap.xmlのなかに)書き入れなければならないようです。
というわけで、サイトマップXML自動生成ツールさんを使わせて頂いて、boota.mydns.jpのsitemap.xmlを作成してもらうことにしました。
利用に当たってはちょっとした制限があるので、リンク先を熟読してください(けして難しい制限ではありません)。
はじめはURL自動収集を使ってsitemap.xmlを作成したのですが、これだと当然にhttps://boota.mydns.jpの中に含まれるhttps://boota.mydns.jp/blogも全て拾ってしまいます。
特定ディレクトリだけを除外して作成、というようなオプションが見つからなかったので、Webページのそれは手作業でURLを入れていくことに(自動収集以外にも手動入力というのもちゃんとあります)。
Webページ自体はRVF、Linuxあわせてもせいぜい20あるかないかですから、そんなら手入力(というか、正確にはコピペですね)でもいいか、と。
というわけで、今少し前に既にboota.mydns.jp用に作成してあるsitemap.xmlに、手動入力で作成されたsitemap.xmlの必要な部分だけを切り取って加筆しました。
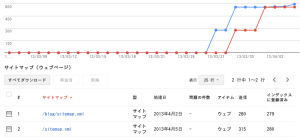
その上で、google webmaster toolを開き、サイトマップを再送信します。そうしたら・・・。
サイトマップで、折れ線グラフの最後に水色がぽこっと飛び出ました。この水色は送信されたページの数、赤茶色の方はインデックス登録されたページの数となる(らしい)のですが、送信がぽこっと増えました。
BLOGは更新していませんから、この増えた分はつまりhttps://boota.mydns.jpのホームページ上のページということになります。
登録されるまでにはしばらく時間がかかりますから、これはそのまま待つとして、最後に確認するのは、今書いているこのBLOGを投稿してサイトマップを再構築してダイジョウブかどうかということですね。
更新部分だけが追記される仕組みのハズだとは思うのですが、果たしてうまくいきますでしょうか!
※追記残念ながら、WordPressのプラグインでサイトマップを再構築すると、一から構築されてしまうようで、手動で入れたWebページのデータはまっさらになくなってしまいました。
そこで、とりあえずWebページ用にURL手入力で作成したsitemap.xmlをトップページに、WordPressプラグインが都度構築するsitemap.xmlはblog/以下に置くことにし、二つを分けて管理することにしました。